Website Accessibility
For most of us, the very idea of a blind person using the web seems outlandish. However, the web can be a life changer for users with disabilities, especially the blind.
In addition, the American With Disabilities Act requires reasonable accommodation, and many businesses have been challenged in court for having an inaccessible website.
As Peter Slatin, a visually impaired reporter (and friend of this author) wrote in Forbes, “...plaintiffs have sued in many ways, and keep doing so, to the great consternation of businesses that find themselves on the receiving end. It’s true that many of these lawsuits are shakedowns by unscrupulous attorneys and plaintiffs seeking to extort settlement fees…. But it is also true that for people who really cannot make use of inaccessible web sites and are thus placed at a very concrete disadvantage, there is no wiggle room.” Read Peter’s complete article on Forbes.
Making an accessible website isn’t hard and WordPress, the world’s most used content management system (and Bower Web Solution’s tool of choice) is one of the best for website accessibility.
Accessibility Automation
Accessibility Scans
There’s a variety of scans that will flag issues with websites, but these still require an experienced user to interpret.
One of our favorites is the Web Accessibility eValuation tool (https://wave.webaim.org/).
Another is audit at accessibe.com. But remember, accessibe is provider this tool to convince you to buy their service.
For most websites – even an accessible one – these scans will show a lot of warnings. Each warning requires a review. After one look at most of these scans, many website owners will throw up their hands that the dozens or hundreds of errors, warning and concerns.
Accessibility “Solutions”
A whole cottage business has come out of web accessibility. In general they aren’t as functional as good accessibility, they can often fix sites quickly and with less upfront costs, though generally with a high retainer that costs more in the long run. But probably their biggest advantage is offering a legal backing if a business is sued as the reality is that getting a website perfect is nearly impossible and defending even a small suit can be a large expense for a small business.
One of our favorites is accessibe.com. Another is userway.org with more coming up quickly.
What’s with the WCAG compliance Levels?
In order to quantify accessibility, the WCAG (Web Compliance Accessibility Initiative) produced standards: A (minimal), AA (acceptable), and AAA (optimal). Each level includes guidelines that must be met to consider the website accessible for all users.
But most websites (especially WordPress sites built properly) only some relatively minor tweaks will be needed to get them to AA, so site review and some changes is usually both a less expensive and more effective fix.
Mostly, Good Accessibility is Good Search Engine Optimization
In other words, you should be doing most of what’s required anyway.
In a lot of ways, search engine robots are like visually impaired users, so much of the work done to make a website accessible to disabled users also makes it accessible to search engines.
Optimizations all web developers should be doing include:
Headings:
We all know that headings let users quickly skim thru work and read what’s important. Many of our readers probably skimmed this section as a less than important detail thanks to headings.
On the web, the main heading 1 (H1) and lesser headings (H2 on down) create a hierarchical structure that text readers used by blind readers use headings to skip from 1 section of text to the next to find and listen to sections that are of interest.
Similarly, search robots use headings to determine what’s important and flag key phrases for search.
Meaningful Links:
Links should describe where they are going. Rather then say more information, say more information about …’ . Just as with heading, meaningful links are more useful to search engines too.
Accessibility related Optimizations
Interacting with the Website

Forms
Forms our the primary way way users interact with a website, from submitting a contact form to online ordering, and they need special care.
Captcha
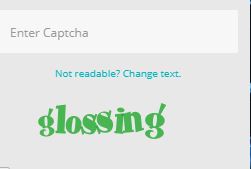
Captcha, those squiggly characters that even sighted users have learned to hate that are designed to be difficult for non-seeing robots to navigate, is one of the biggest accessibility offenders. Captcha like the one shown are insolvable to a visually impaired user.
A good alternative is Google’s reCaptcha system which can be used to validate users. Like many things google, it uses a secret algorithm that’s good but not perfect.
Behind the Scenes
Alt tags (Alternative Tags):
Alt tags for images tell what an image is when the image is not visible. Search engines use these to understand the images. Blind users use alt tags to get the information that seeing users get from the images. Conversely, many images are merely decorative, so don’t confuse the search engines or the user by adding an alt tag to an image that doesn’t add meaning. Decorative images should have a blank alt tag so screen readers and search engines will know to ignore the image and won’t try to guess using other tags or even the filename.
Skip links:
Skip links are one of the few usually at the top of the page but are not visible. Visually impaired users and literally skip over the navigation and header elements and get right to the content.
Making sure your work is recognized (and protecting yourself)
Few websites are going to be completely accessible to everyone
Accessibility Statements
Arguably the most important step from a legal standpoint and very important from an accessibility standpoint. Once you’ve done the work, explain that accessibility is important, how you’ve analyzed your accessibility, what you haven’t done and provide a clear and obviously accessible way for someone to complain or ask for improvements or changes so that a disgruntled user can easily request changes or accommodations.
